小红书日志上报protobuf参数生成
目标网站:aHR0cHM6Ly9jcmVhdG9yLnhpYW9ob25nc2h1LmNvbS9uZXcvbm90ZS1tYW5hZ2Vy
目标参数为collect请求的payload

找出入参
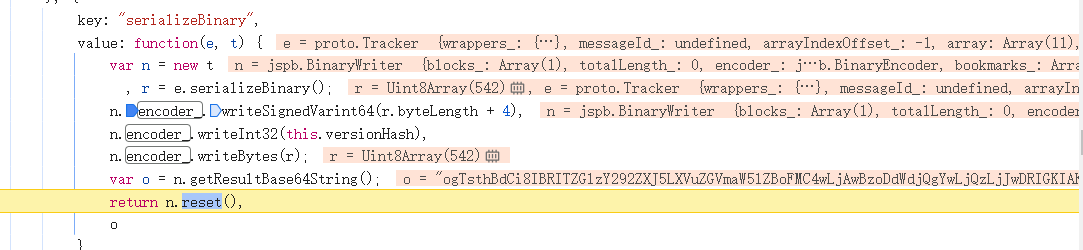
先追栈找到出参位置:

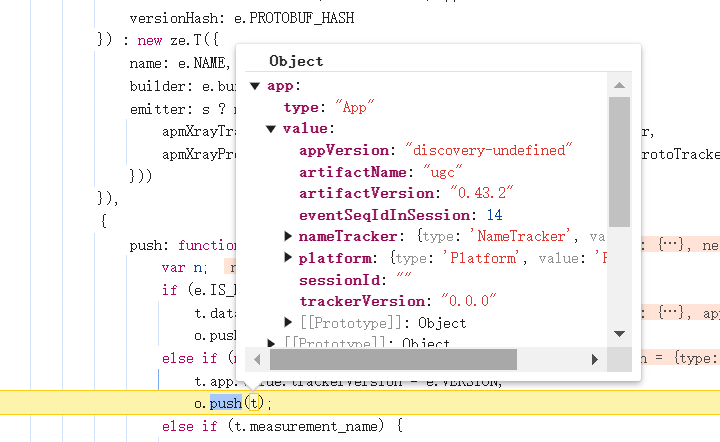
可以看到e和n对象明显有proto jspb的字样,盲猜是json转的protobuf,然后b64加密。
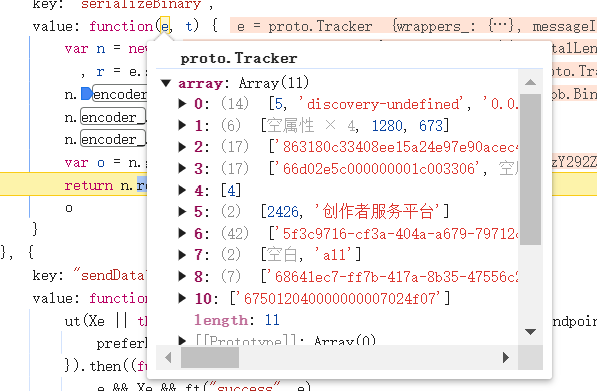
这里看下e.array:

再往上找json入参位置:

json转成二维数组,基本确定是protobuf了,来看下谷歌官方提供的protobuf js库:
https://github.com/protocolbuffers/protobuf-javascript

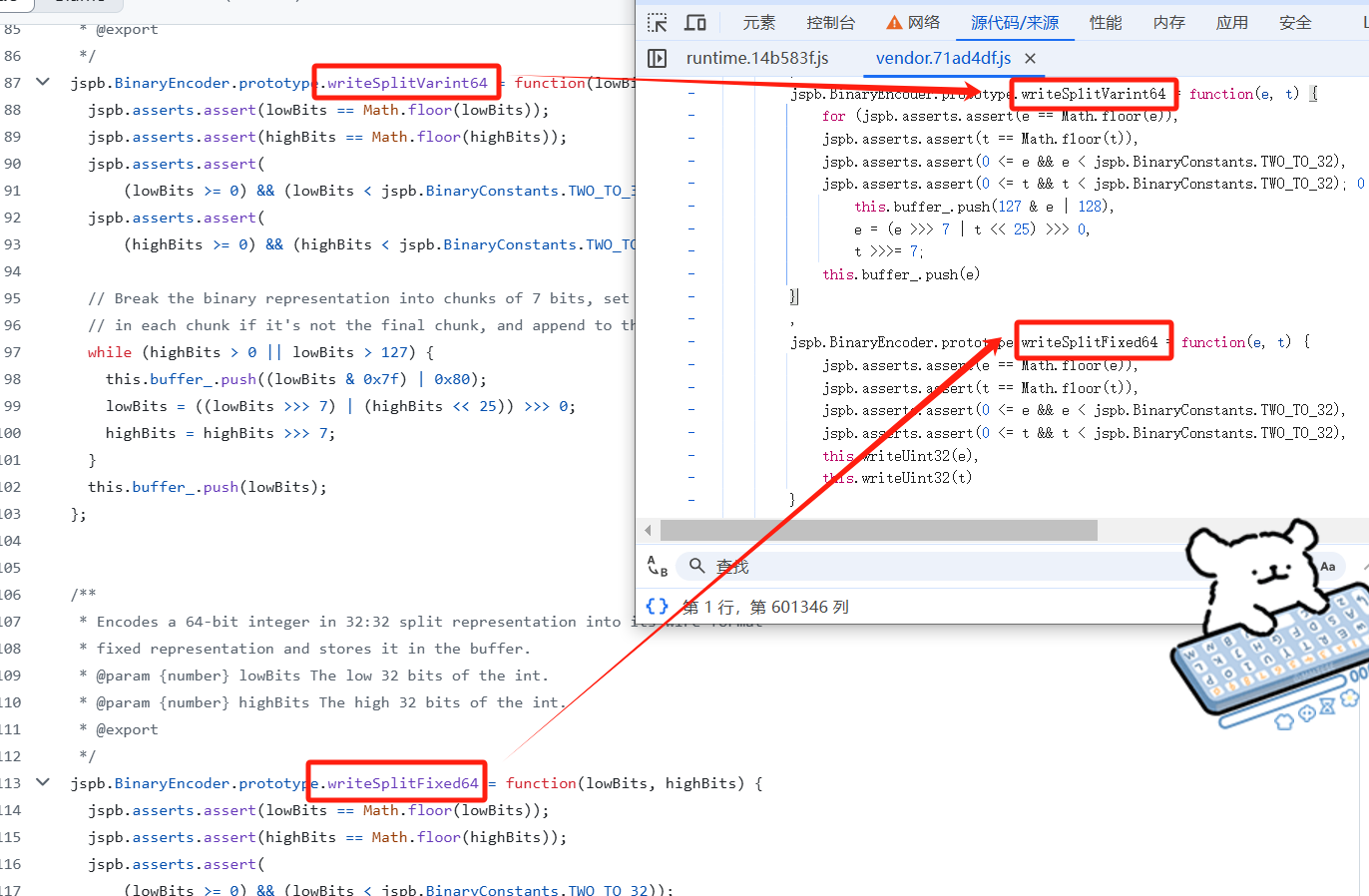
简单对比下发现几乎一样,基本可以确定是用的官方库,那就确定思路:先写proto文件,再编译为对应的加解密js,最后调用即可。
重写proto

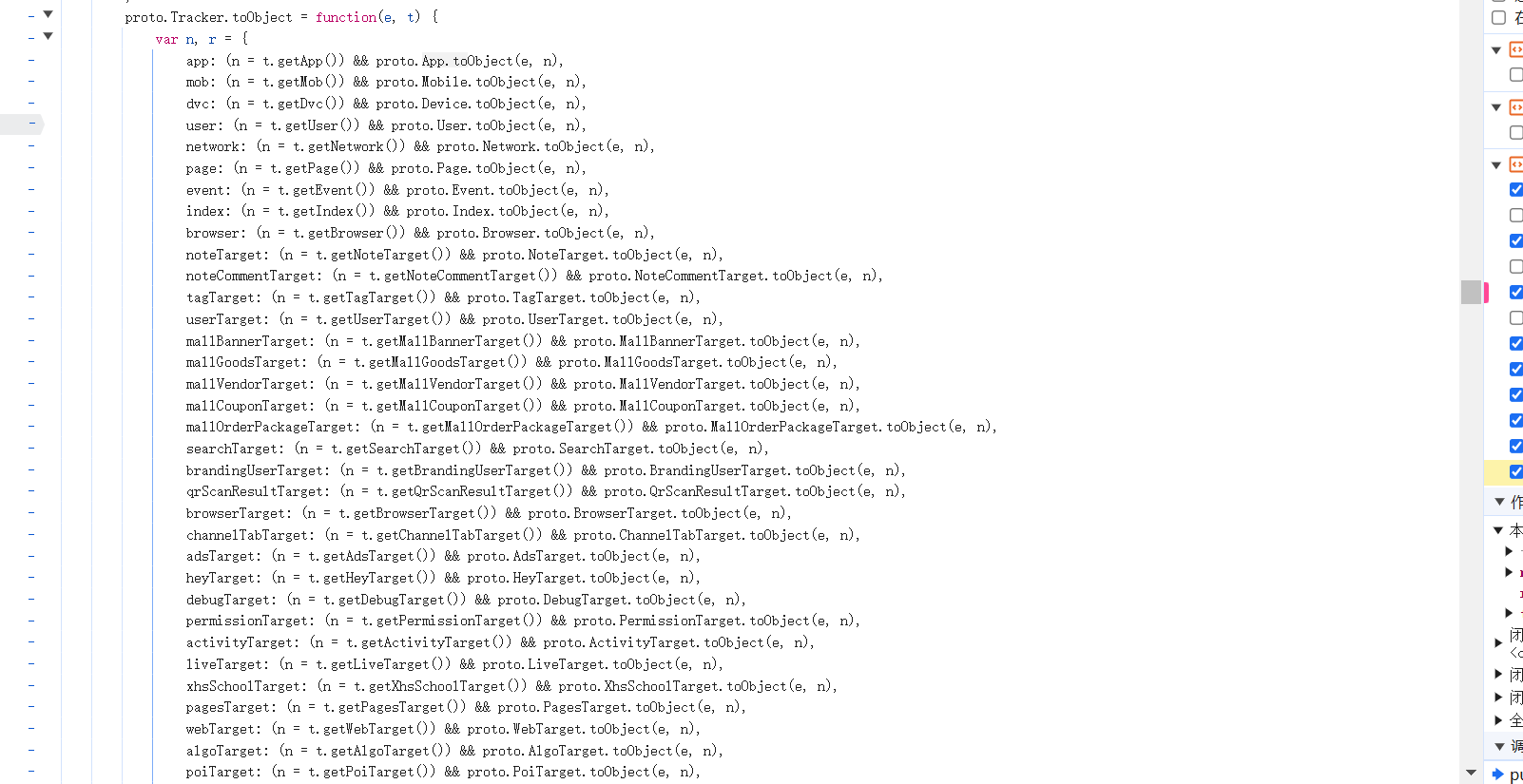
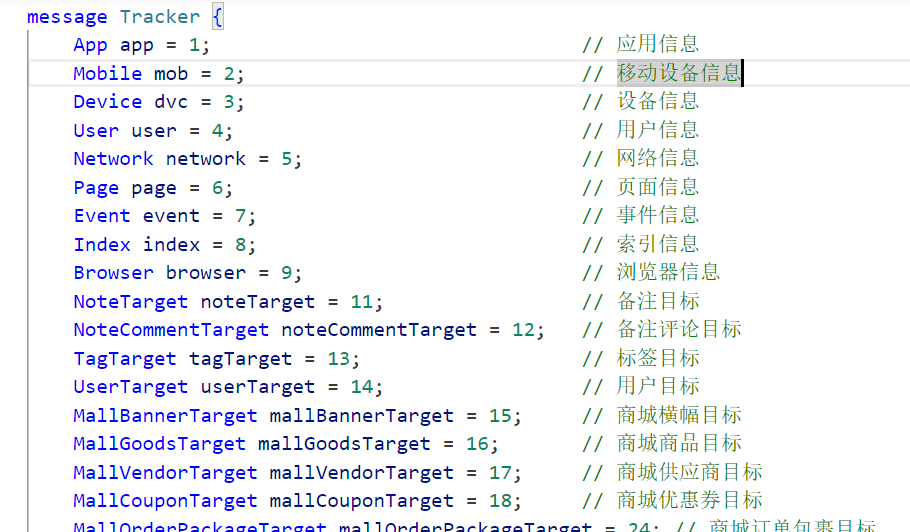
Tracker为顶层的message,app、mob、dvc等为对应的json字段名
字段名知道了,就要找字段的类型:

可以看到,Tracker下面的App、Mobile等基本都是message,所以proto这样写:

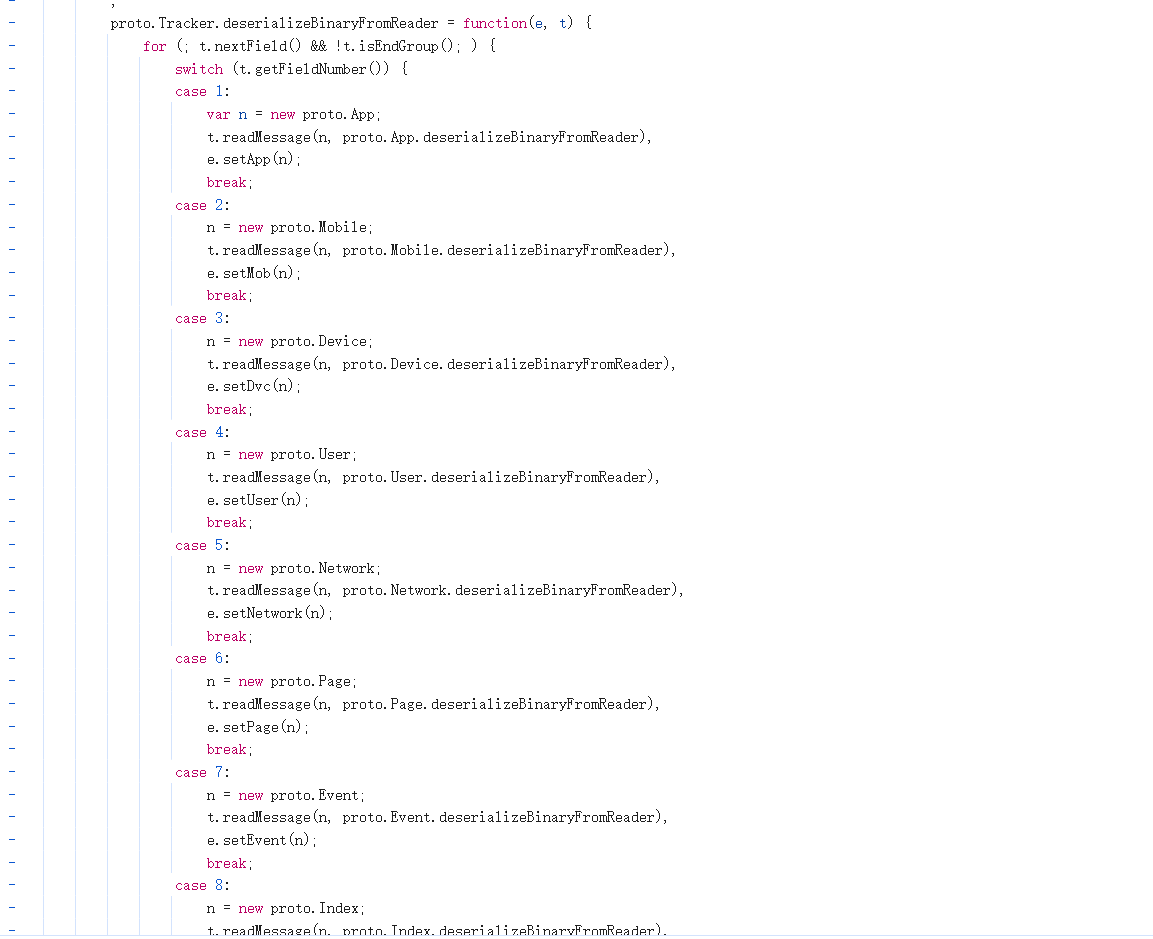
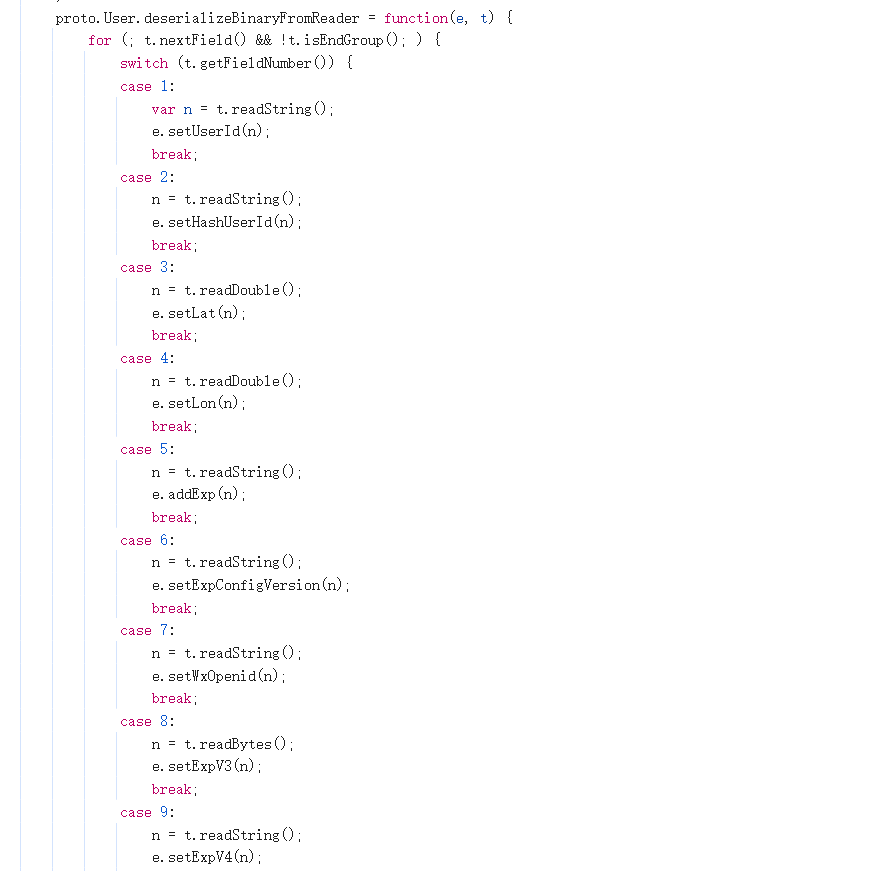
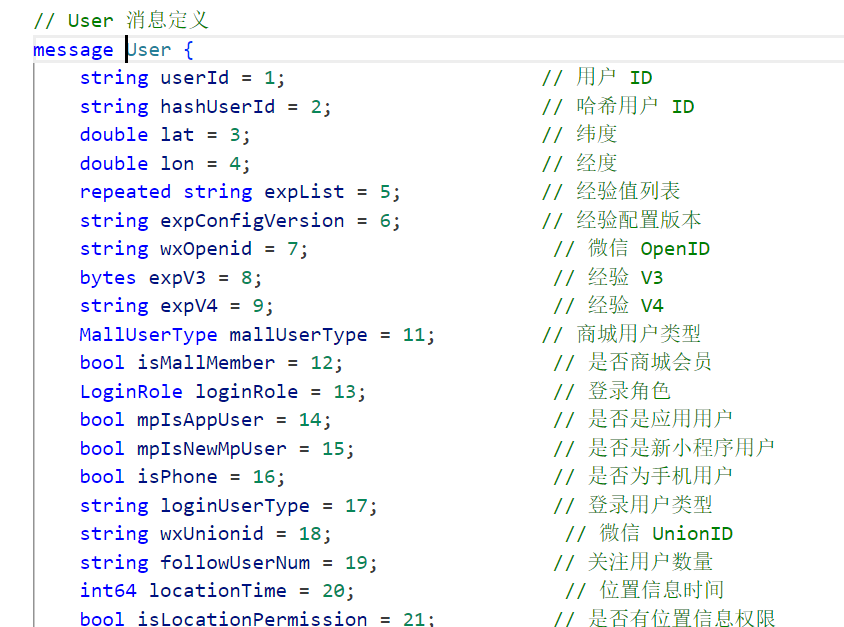
接下来看User(正常应该看按顺序先看App,但是User包含的proto特殊情况最多,所以把User搞明白后其它的都是一样的):



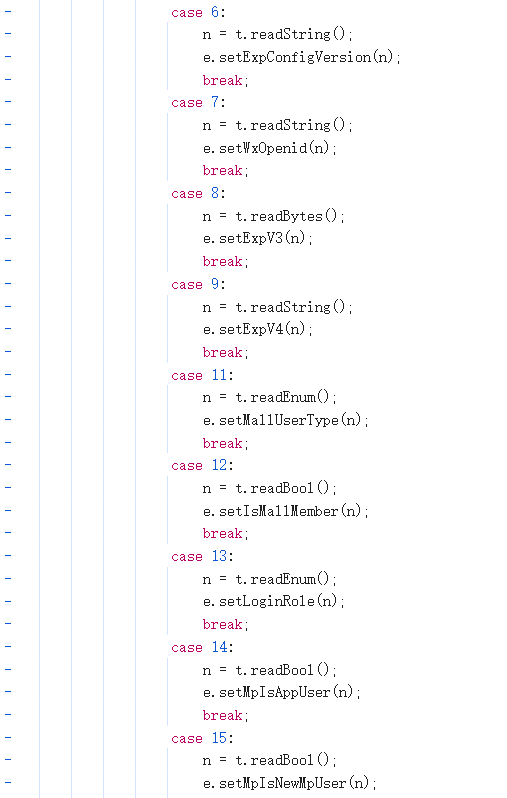
第一张图可以把字段名都重写出来,第二张图则是字段对应的类型,readString为string,readDouble为double,readBytes为bytes,等等,需要注意的是第一张图第5项expList为getRepeatedField,说明它是一个repeated字段(可以理解为数组)。
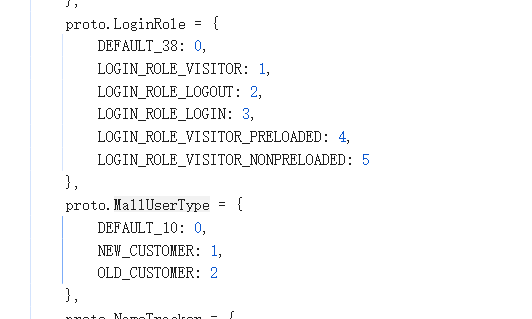
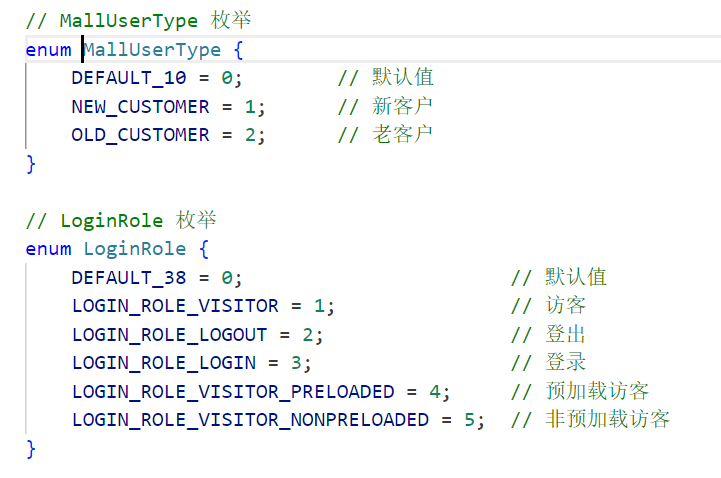
第三张图中,第11、第13为readEnum,说明这两个字段为enum字段(枚举,可以理解为字典),找找它们在哪儿:

因为,User对应的proto如下:


其余过程一样,不再赘述
proto编译
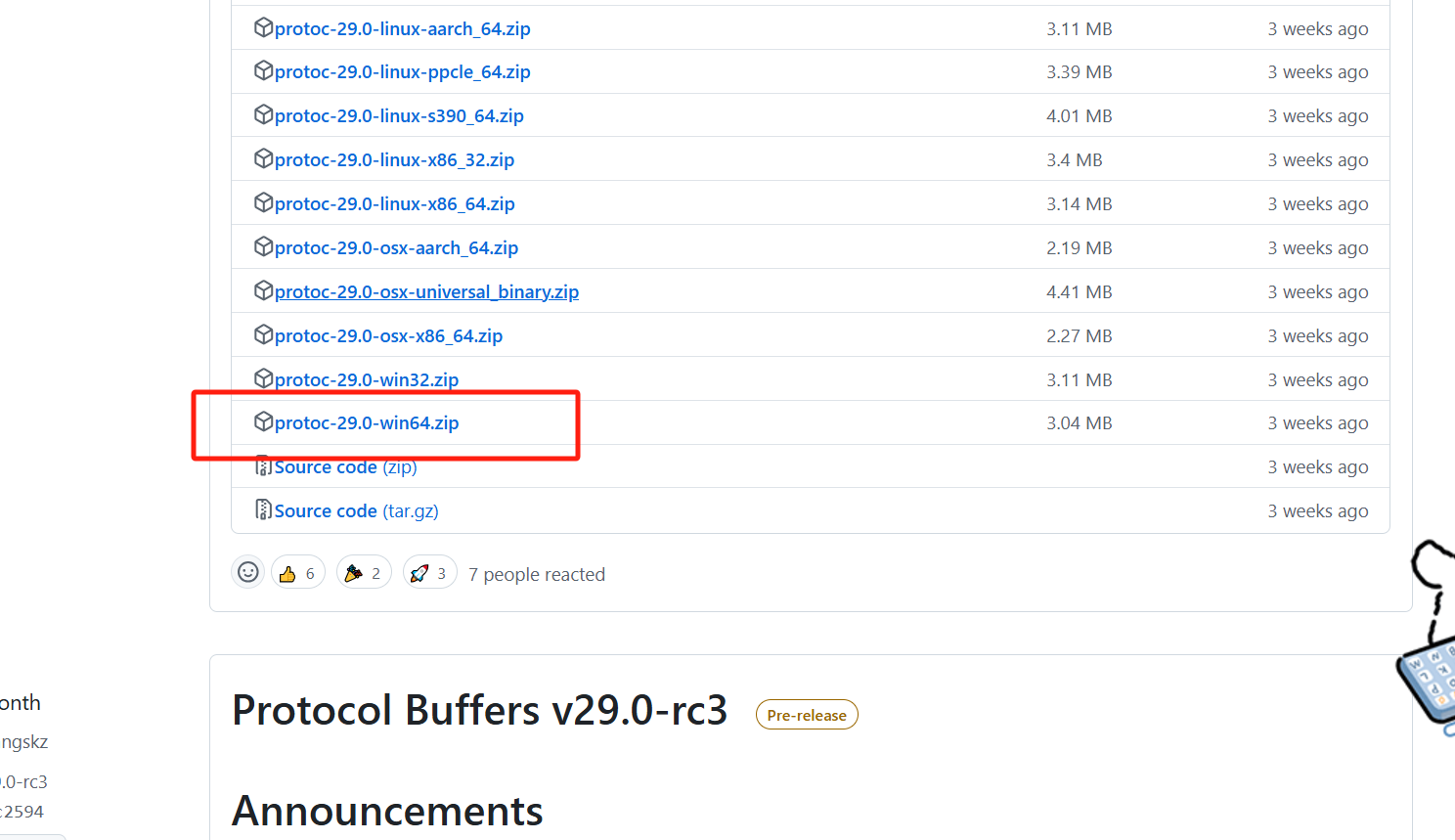
https://github.com/protocolbuffers/protobuf/releases

直接下载官方编译好的工具,解压后把bin文件夹放在系统变量path中,然后在写好的proto文件目录中运行:
protoc --js_out=import_style=commonjs,binary:./ xhs.proto就会在目录下生成js文件:

再npm install google-protobuf即可使用。
json转proto
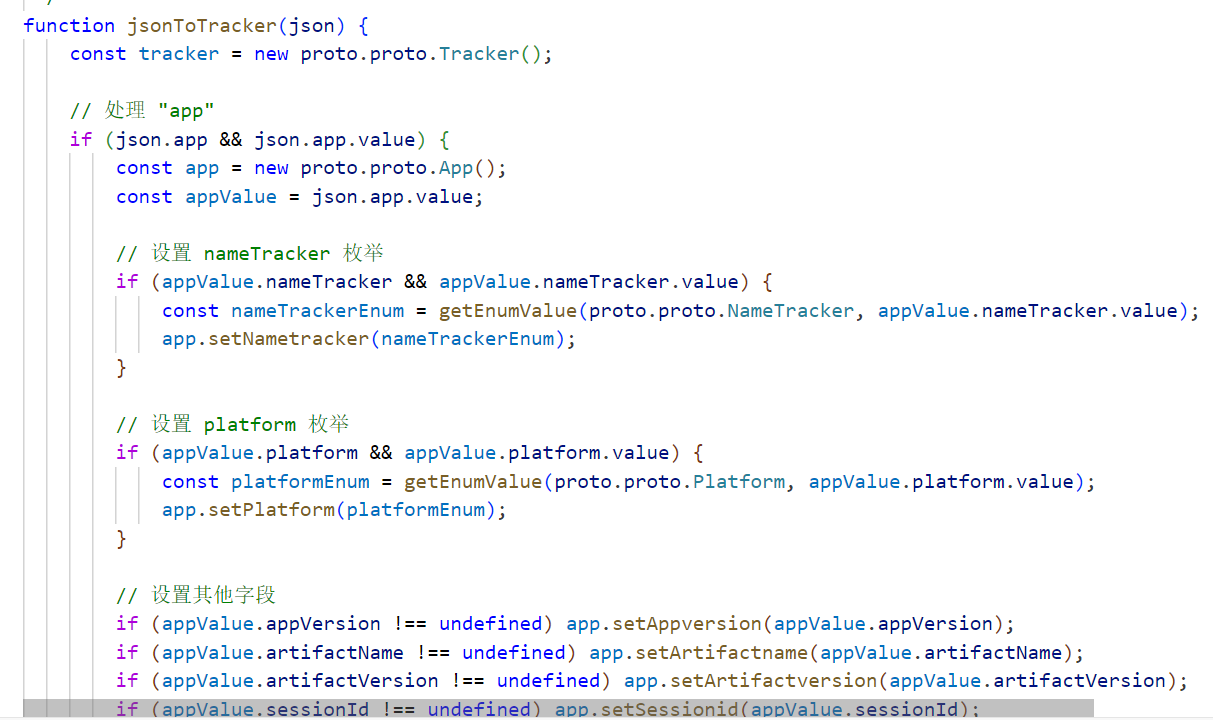
虽然编译出了官方提供的js,但是并不支持json与proto的直接转化,转化规则还是要自己写:

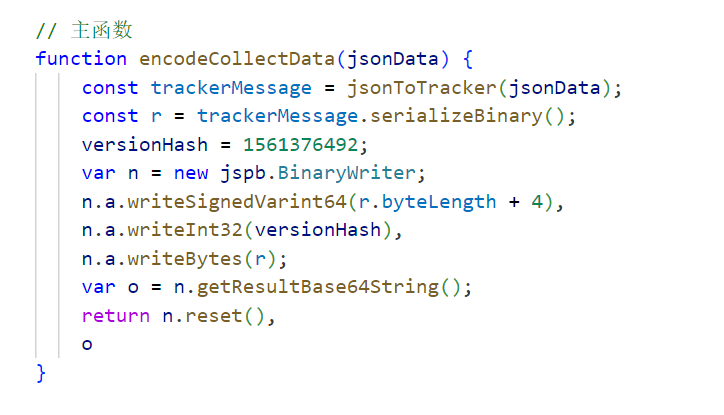
写完json转protobuf后,补上protobuf转base64的部分:

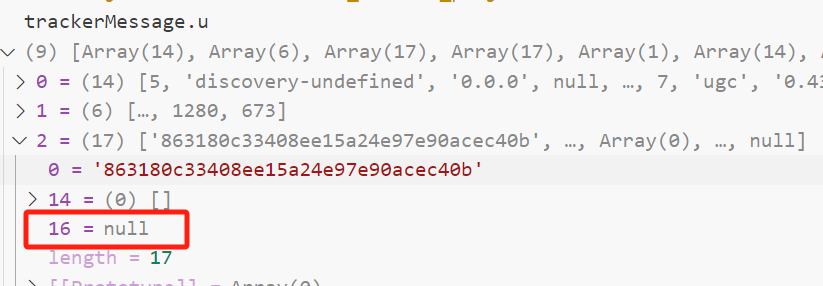
运行发现结果不太一致,找找问题:


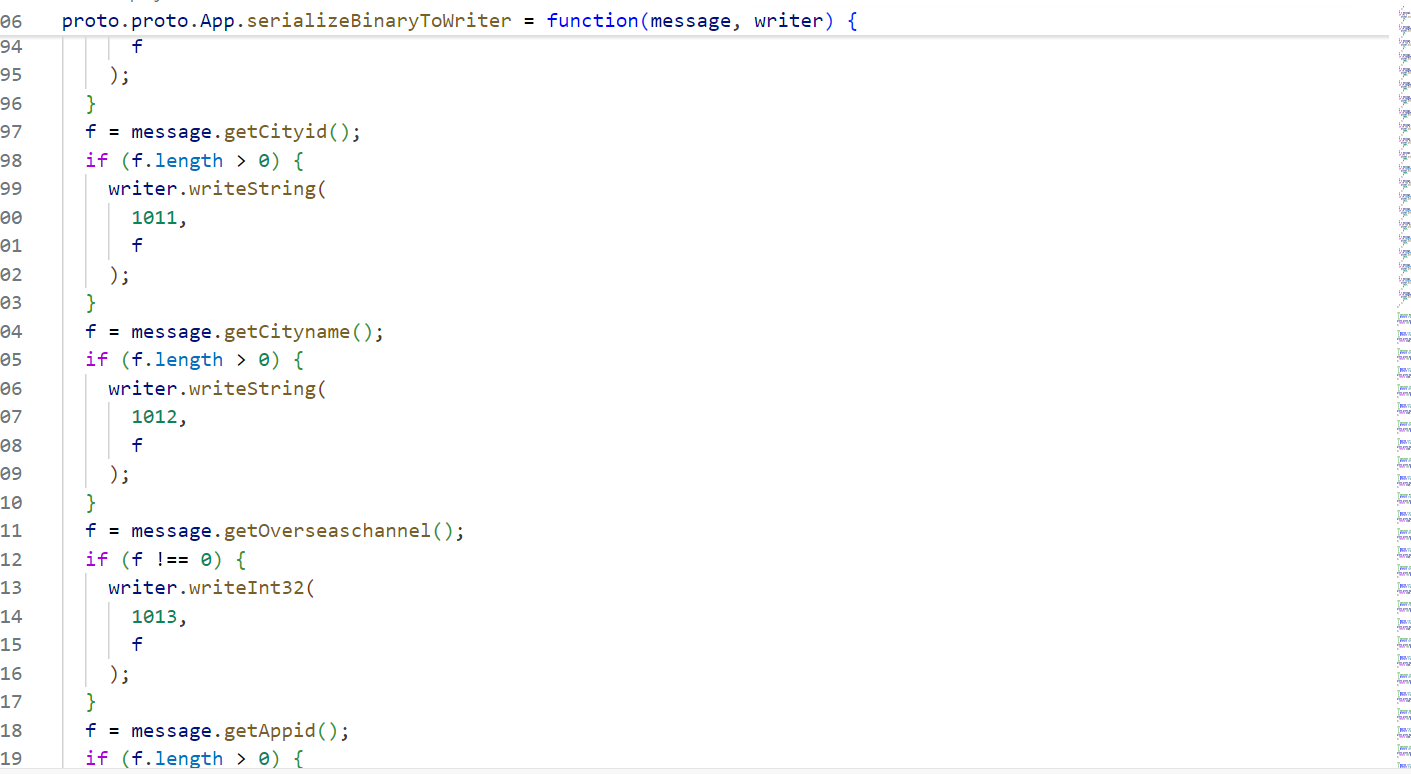
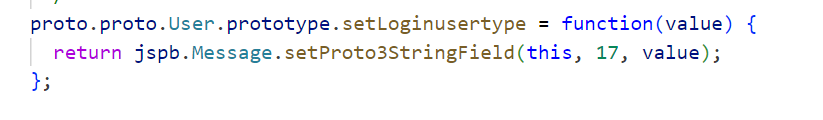
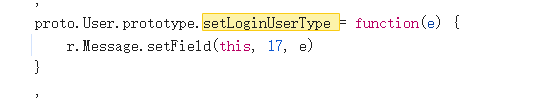
可以发现,在网页中为空的字符串,使用本地的js解析为了null,追溯此字段发现本地编译生成的代码如下:
 而网页如下:
而网页如下:

将setProto3StringField都改为setField后,再运行,结果正常: